| About | Games | Sprint 1 | Sprint 2 | Sprint 3 | Verify w/JS | N@tM |
Take a Byte
Introduction: Take A Byte is a website to find new recipies of many cuisines. Users can spin a wheel to help design or ask the AI chatbot. They can also post their own recipies that aren't on the website to further expand options.
My specific feature I worked on the posting feature. It is accessable through the main page and users can enter data to describe the recipe they are posting
Challenges: Had difficulty figuring out the data tables. Had a lot of errors when running db.init database generating file. I fixed these by asking my groupmates for help and comparing our code in speciic files to make sure everything was up to date and working.
Collaboration: throughout the entire project, I worked closedly with my groupmates to run the webstie. We tired our best to make sure everyone had their features working, and keep each other in check and on track.
Khanman board: Link here
Individual issue (also on the Khanman board):

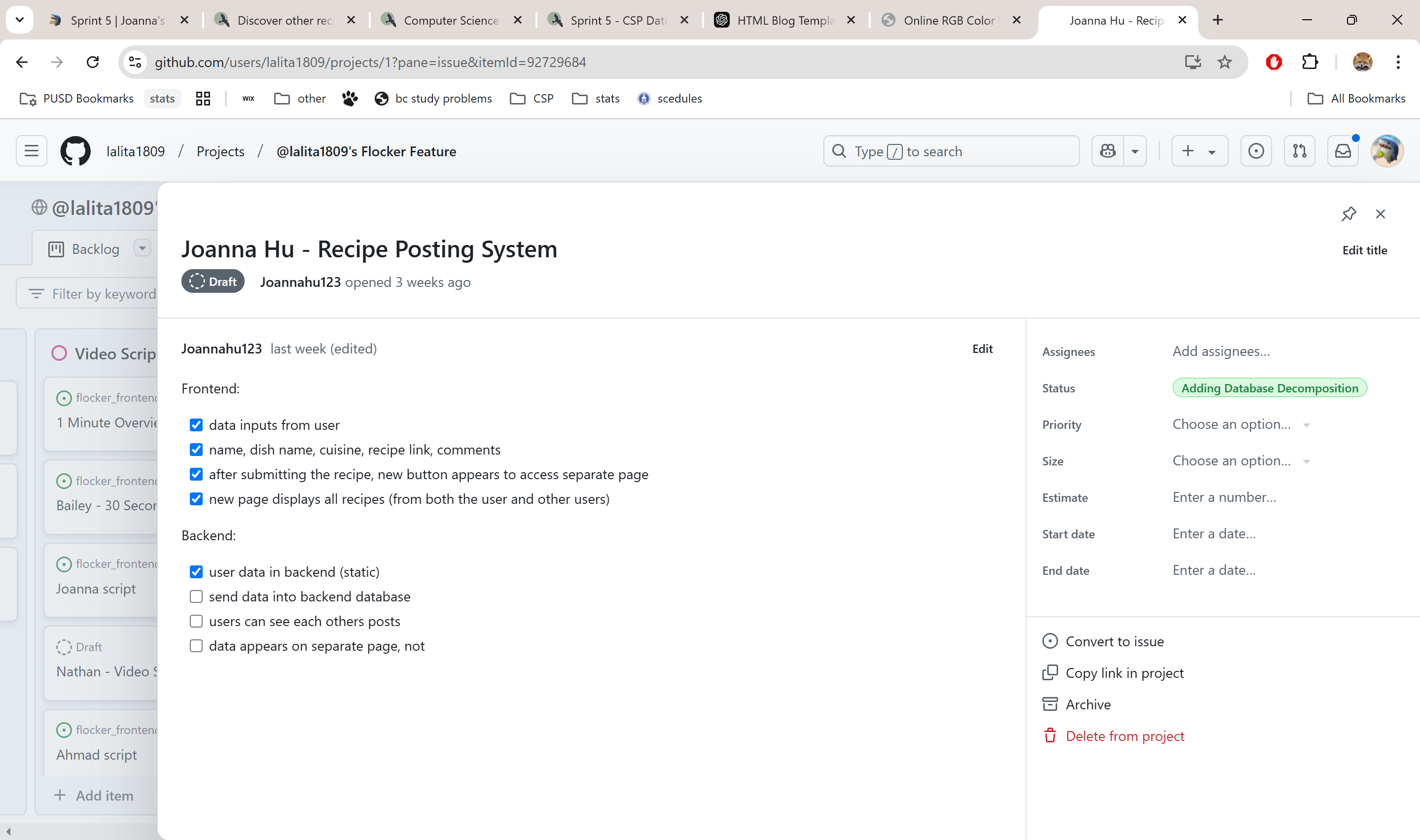
Checklist for my feature

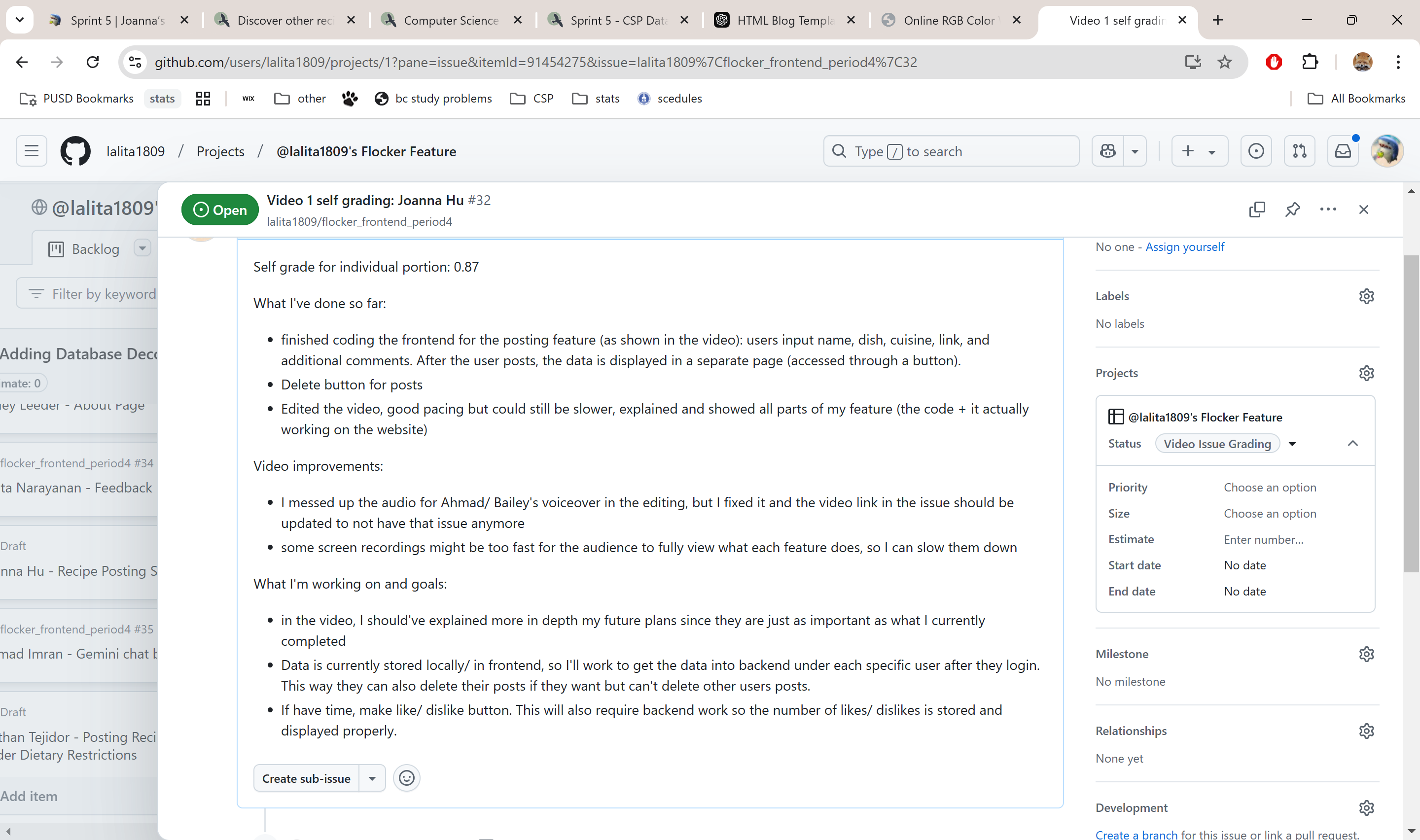
issue on video with self grade
My feature: posting
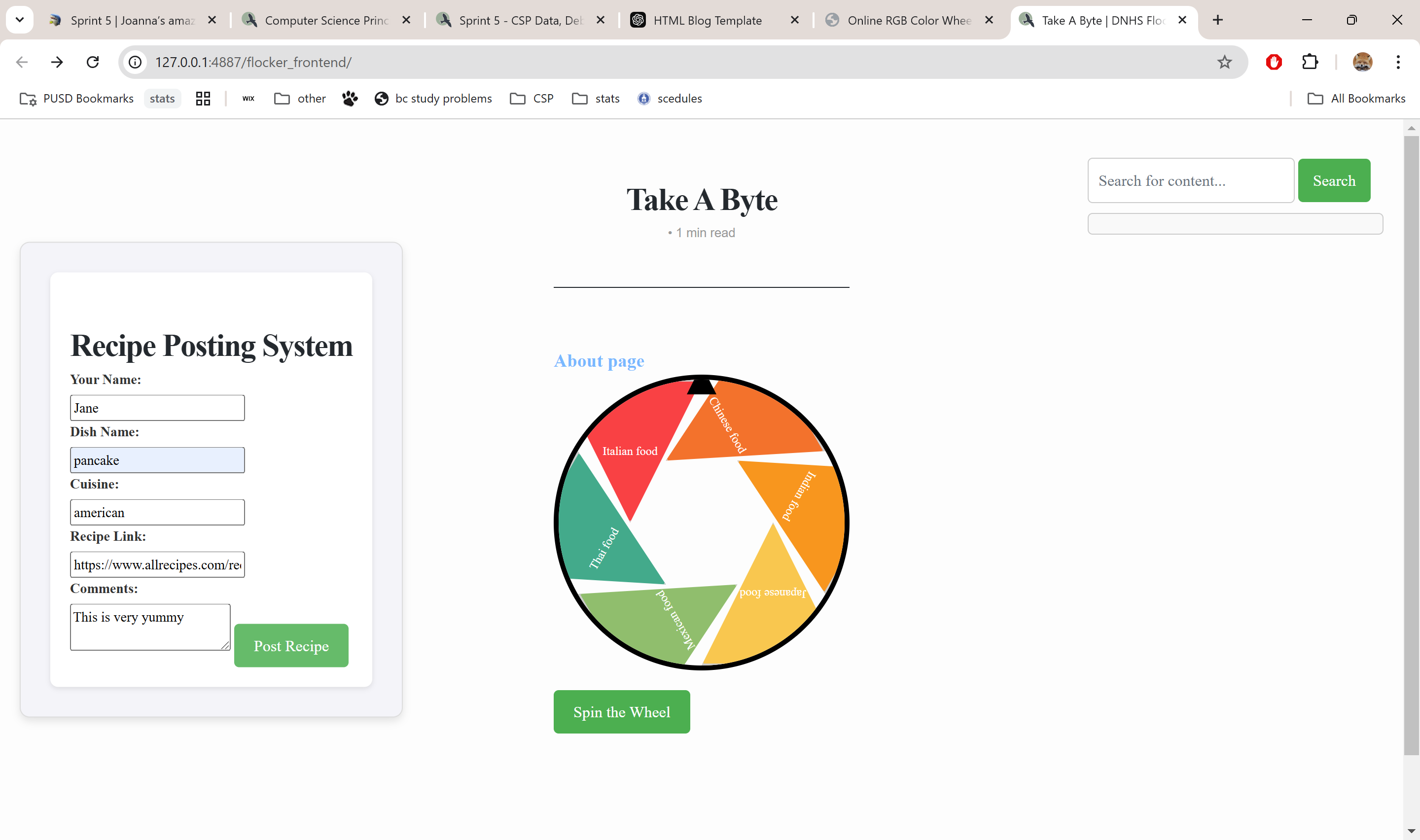
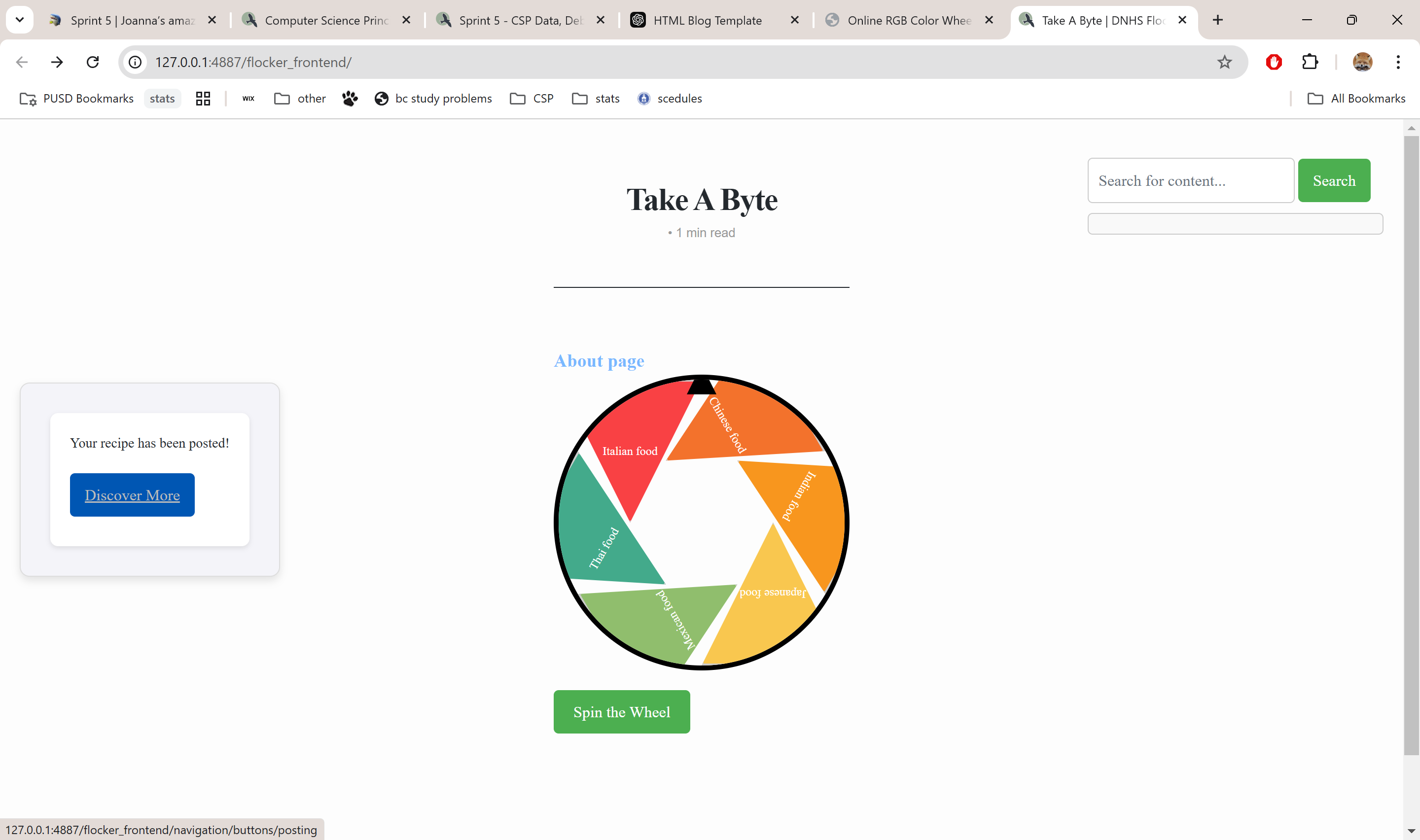
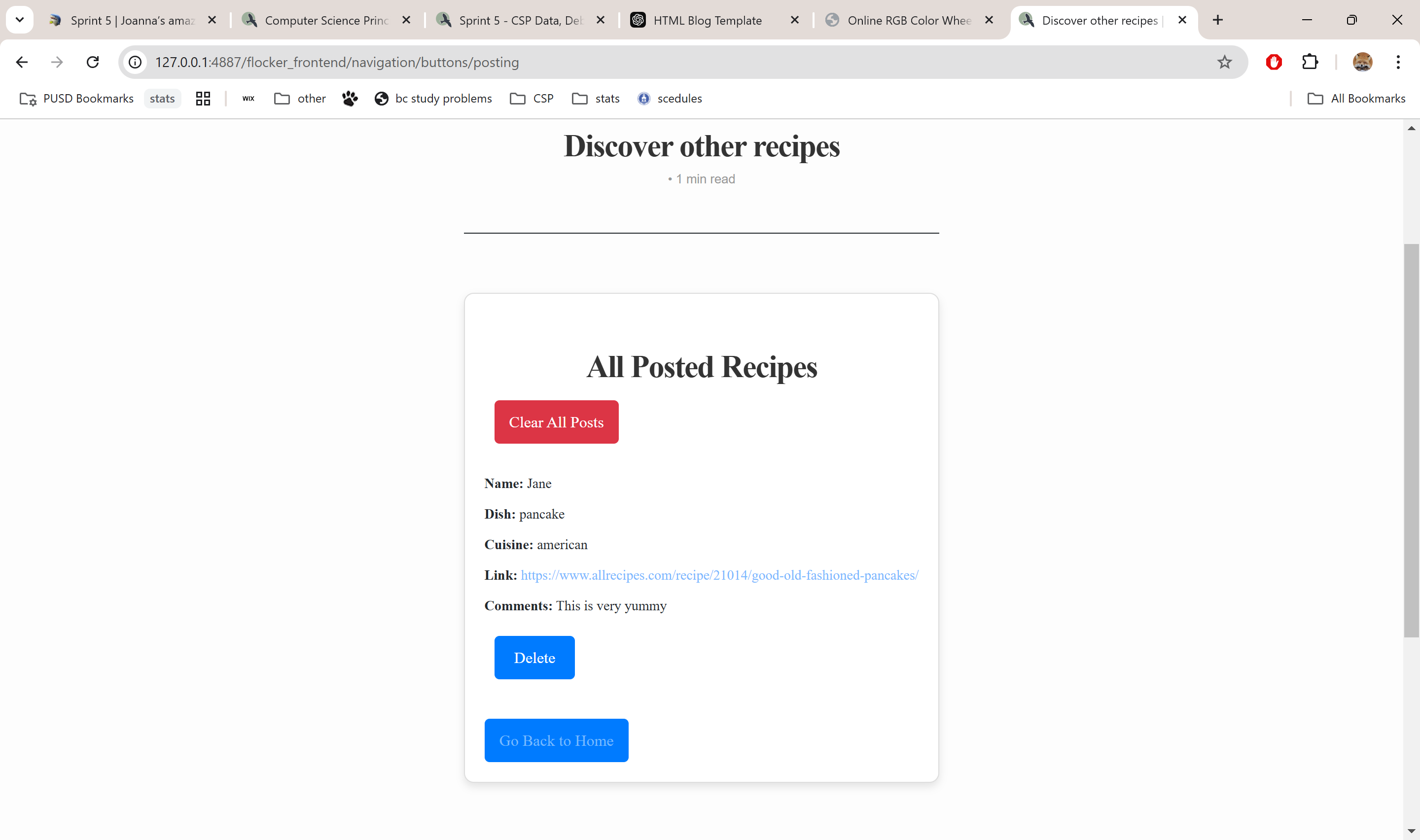
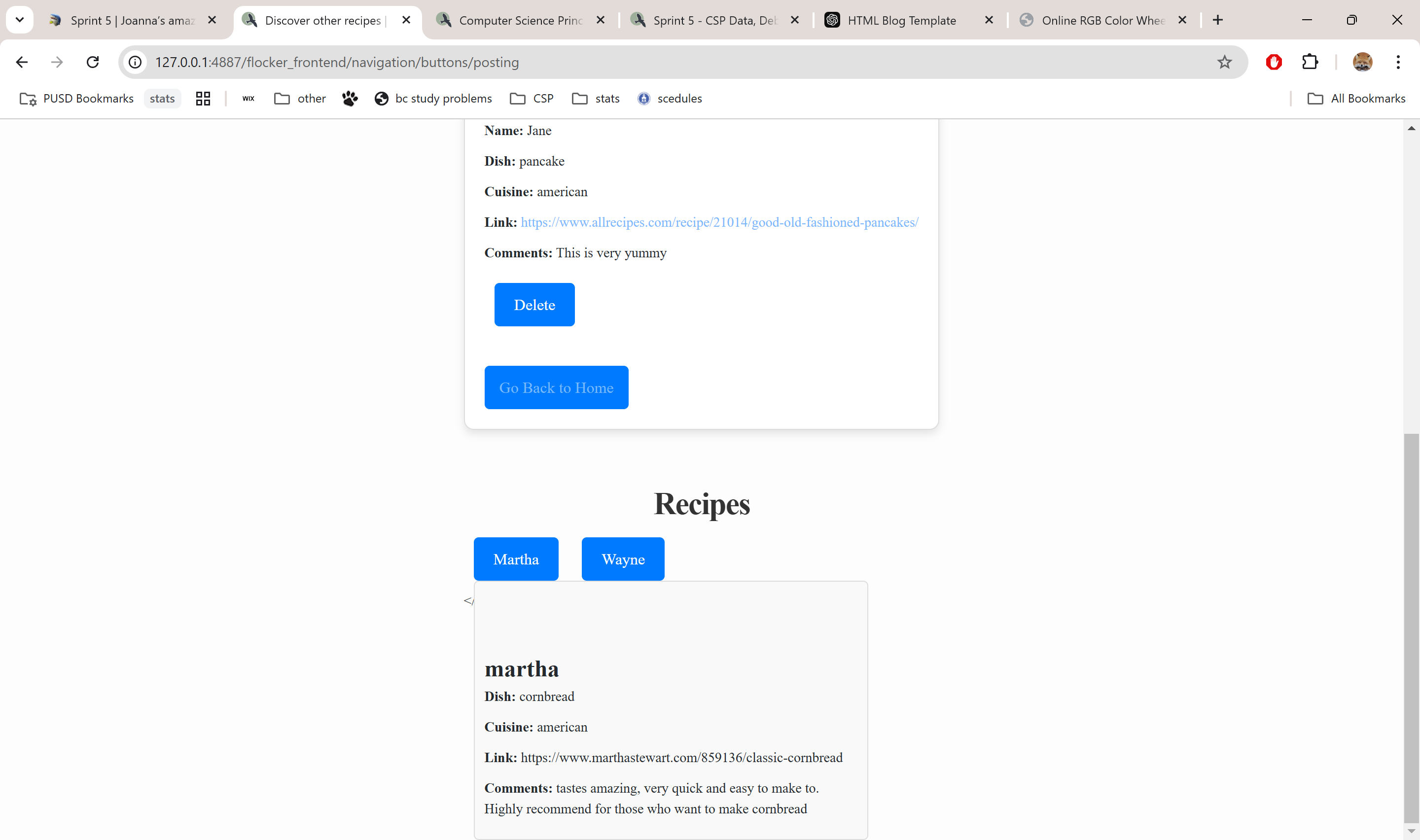
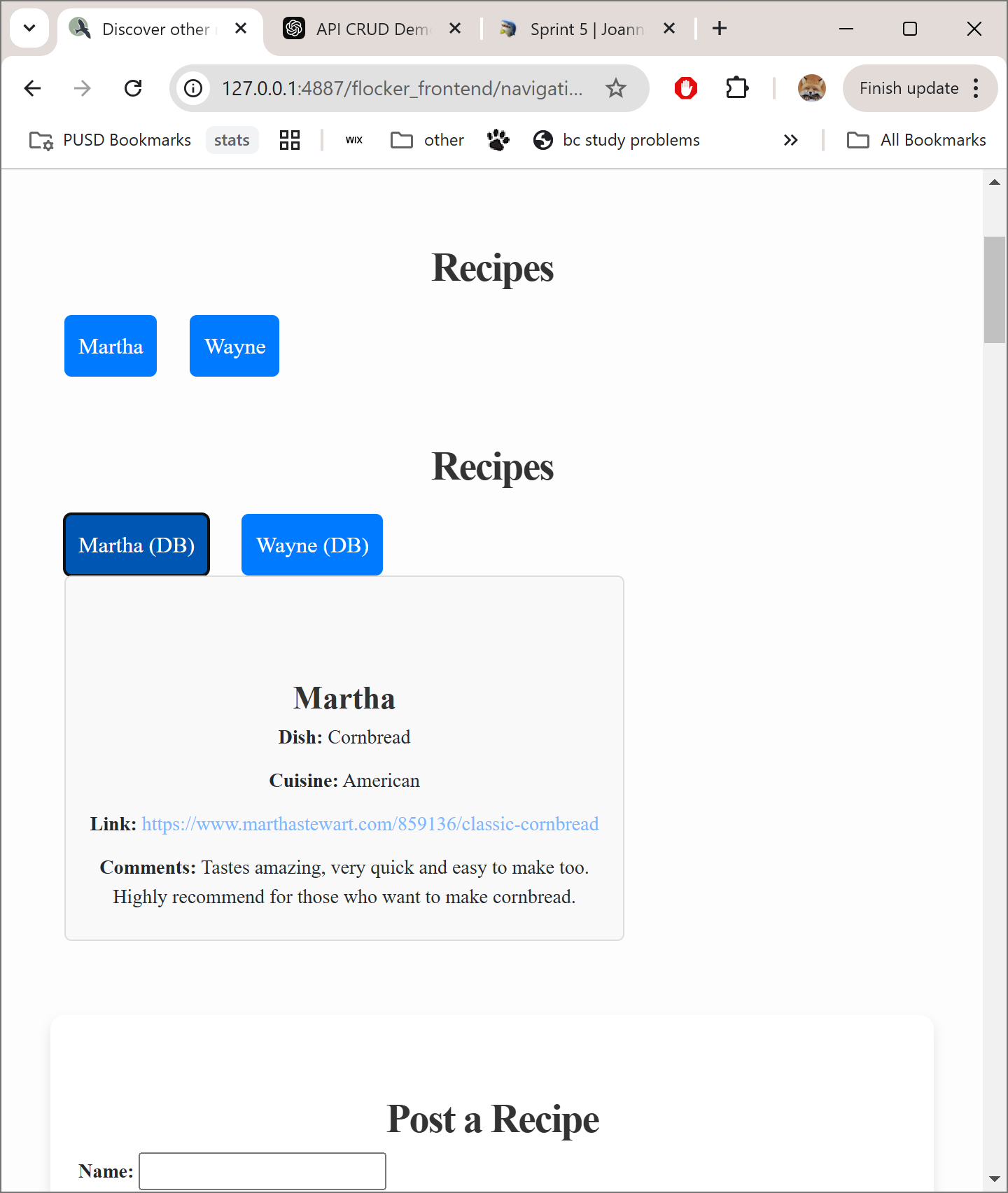
Posting feature frontend: User can enter name, dish, cuisine, link, comments then post it. It requires all fields to be filled out before being able to post. After posting, a button appears which the user can click which redirects them to a new page with all posts (including the one the user just posted). On this new page, the user can also delete a post or go back home.



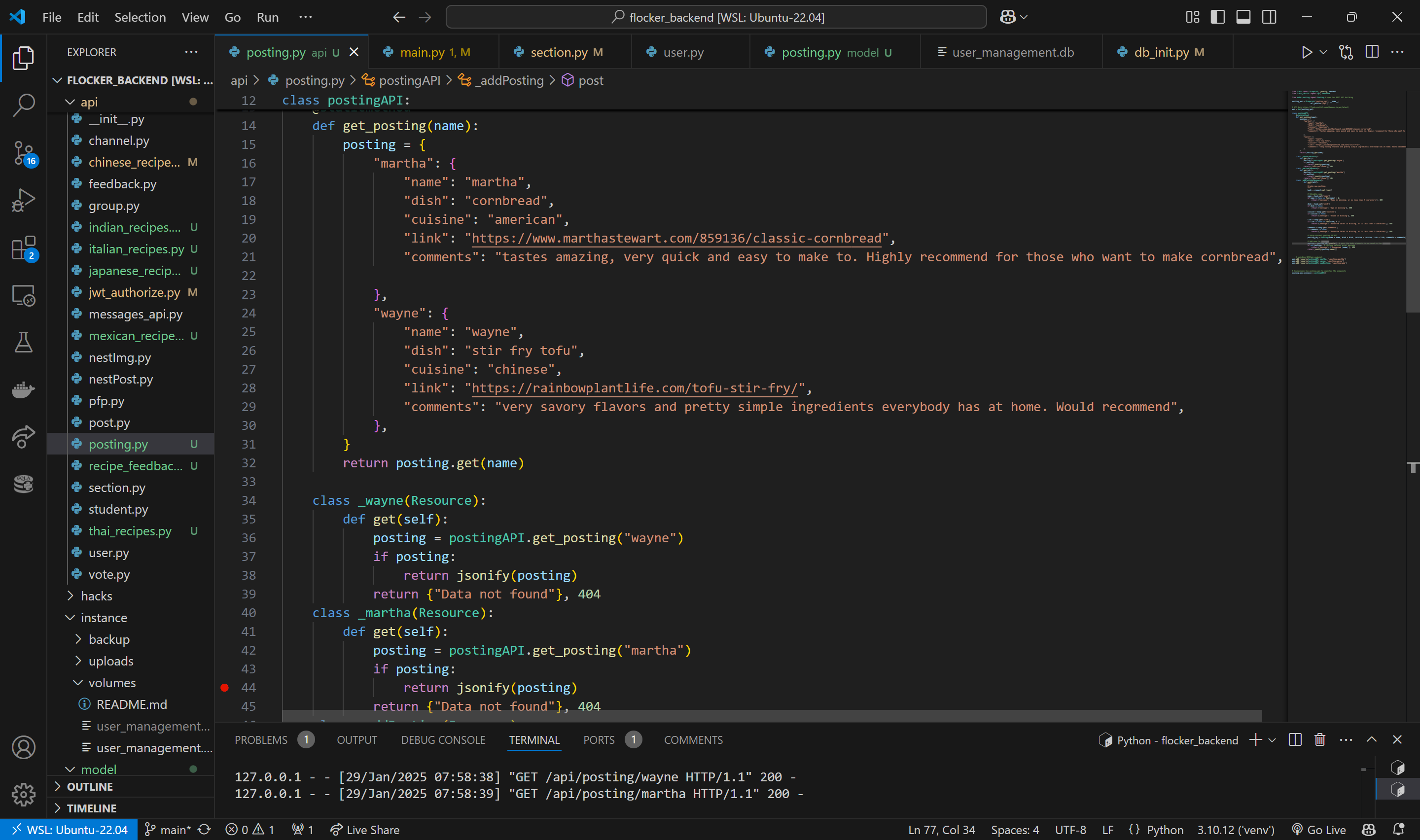
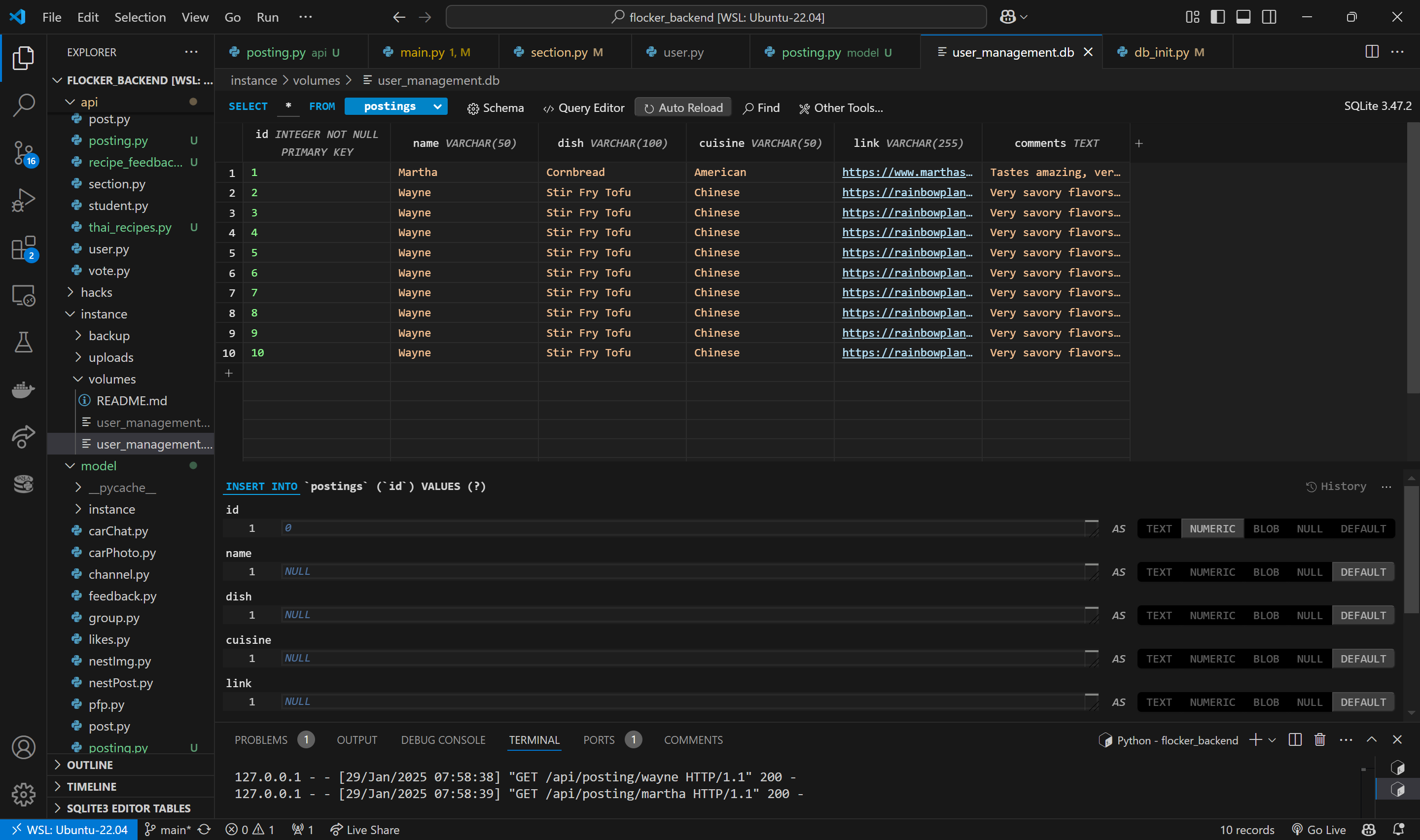
Posting feature backend: 2 users, martha and wayne, have their data stored in backend so far. Currently it is static but working on dynamic data. Their data is acessed through the buttons on the posting page, which displays their data. In backend an API sources the static data and displays it in frontend. They are also integrated into the table created from db.init.

I have more screenshots of it working below, but I can live demo the API working too!

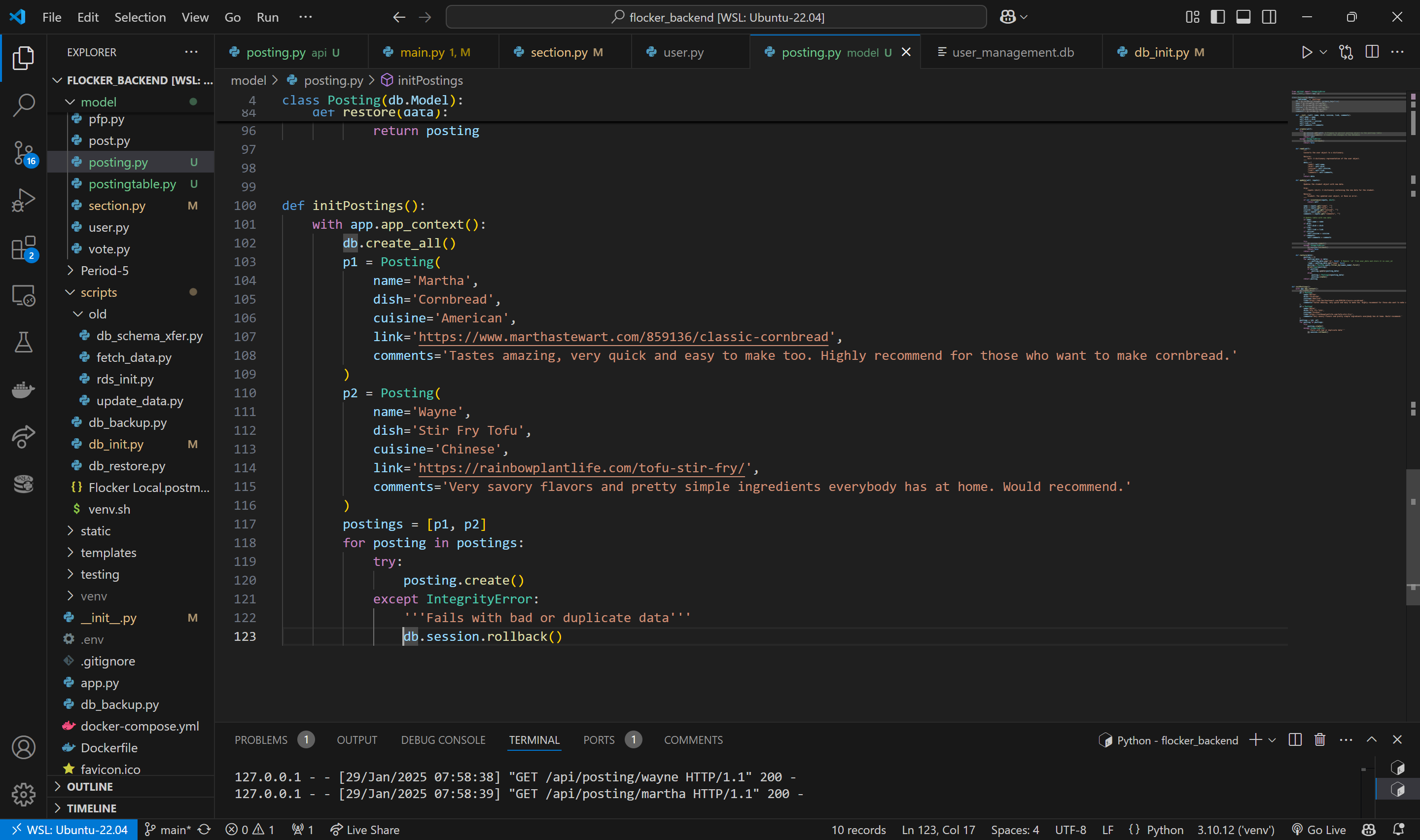
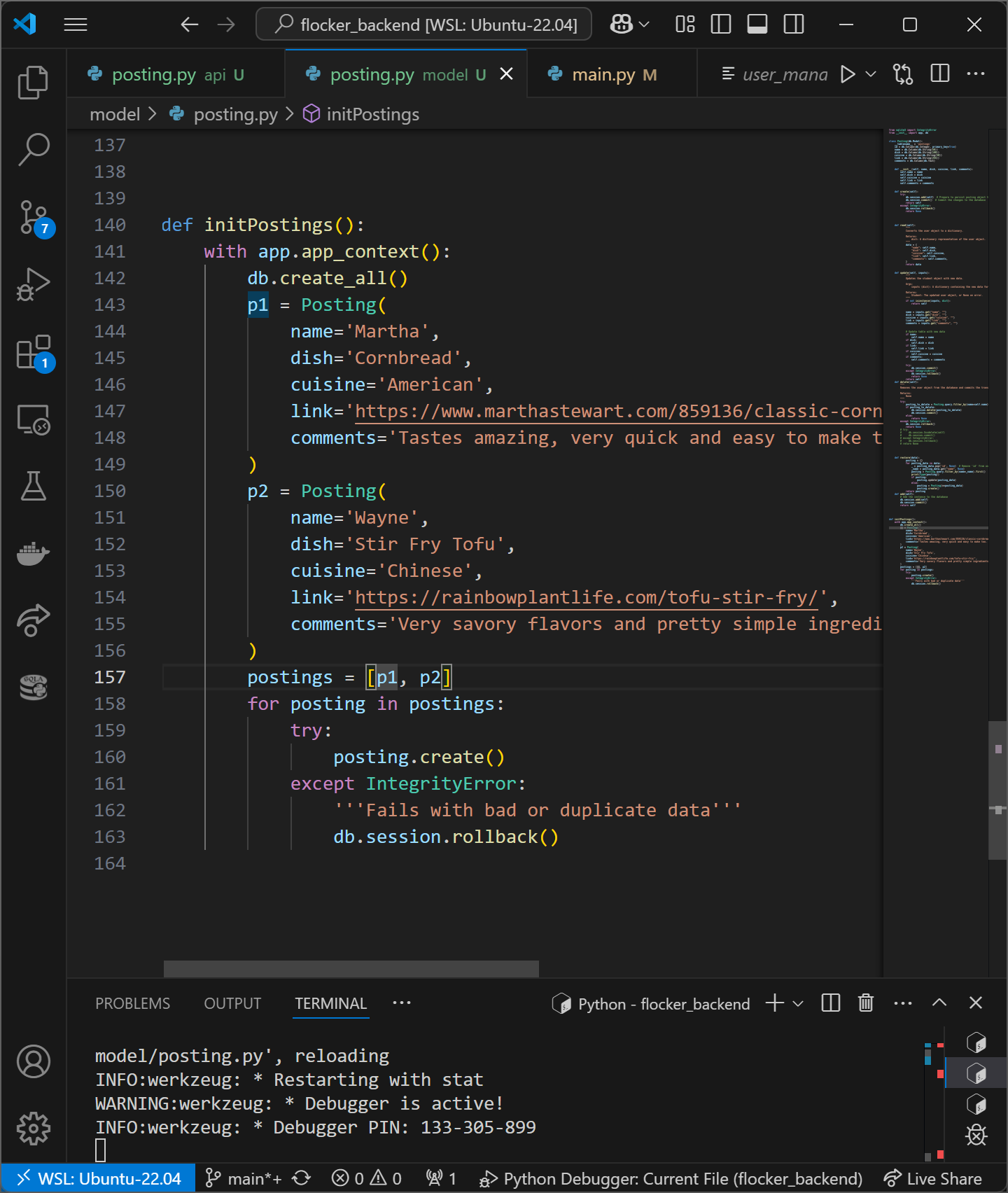
backend API code

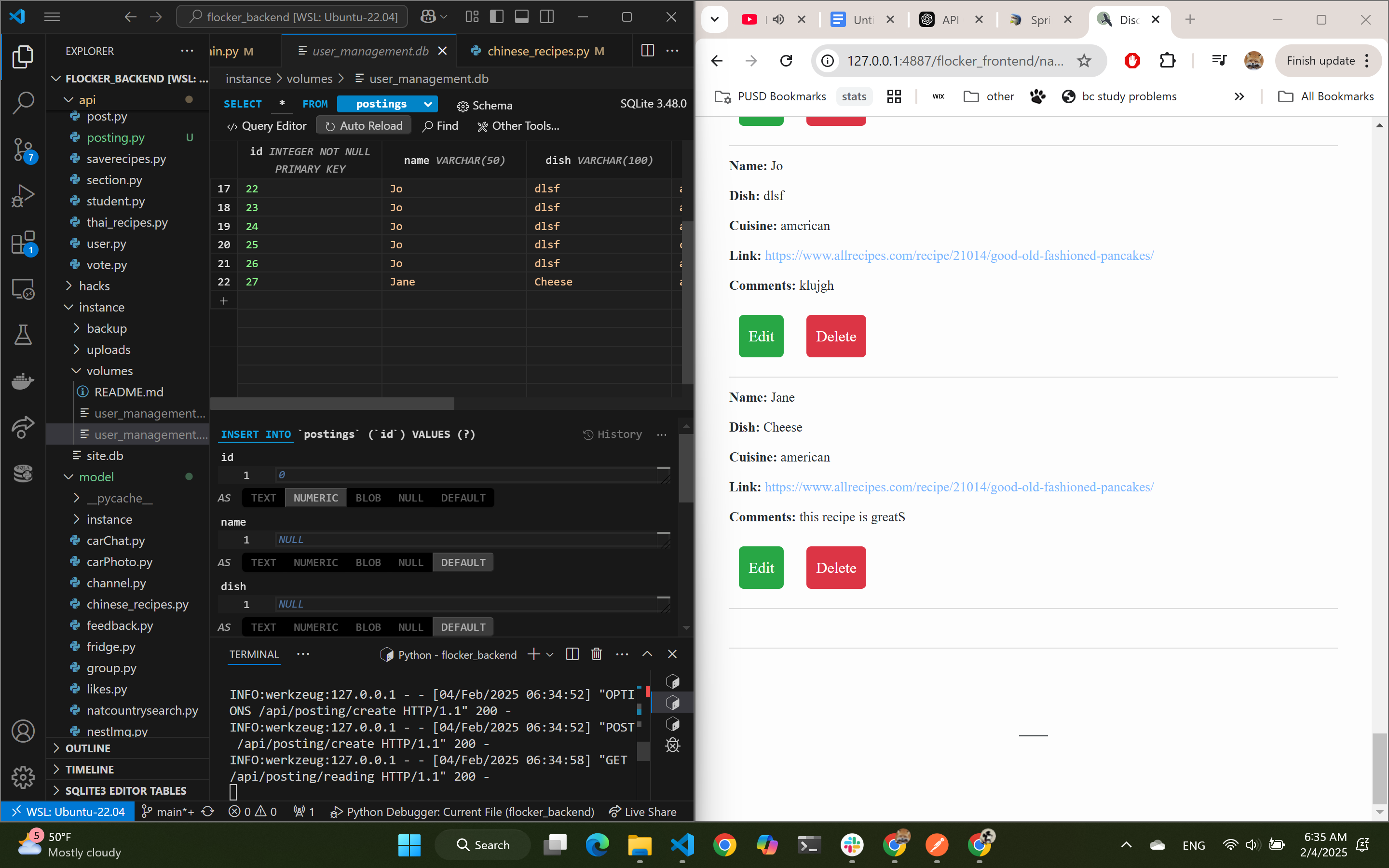
data table with martha and wayne (ignore all the extras please, I was testing a lot and forgot to delete them)

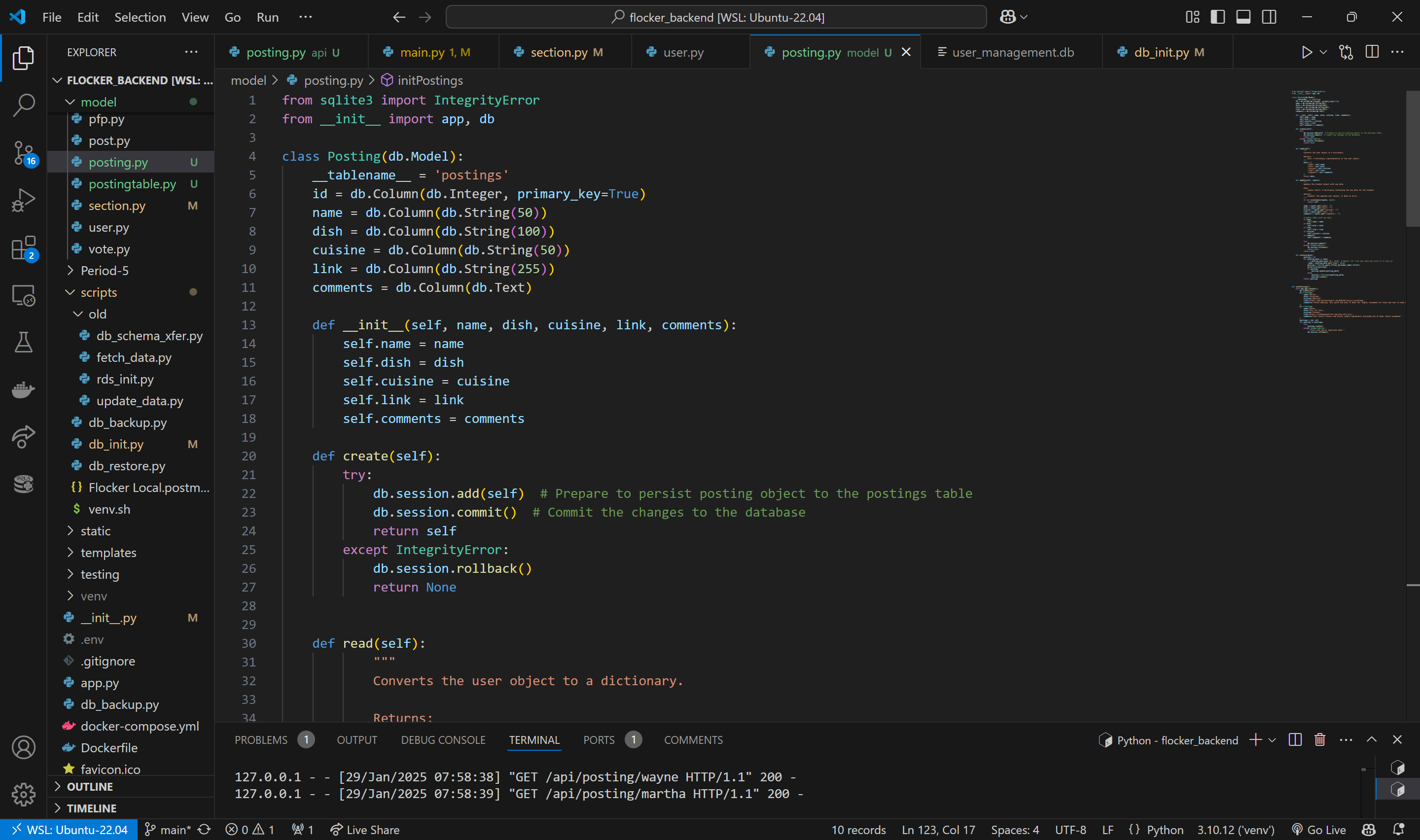
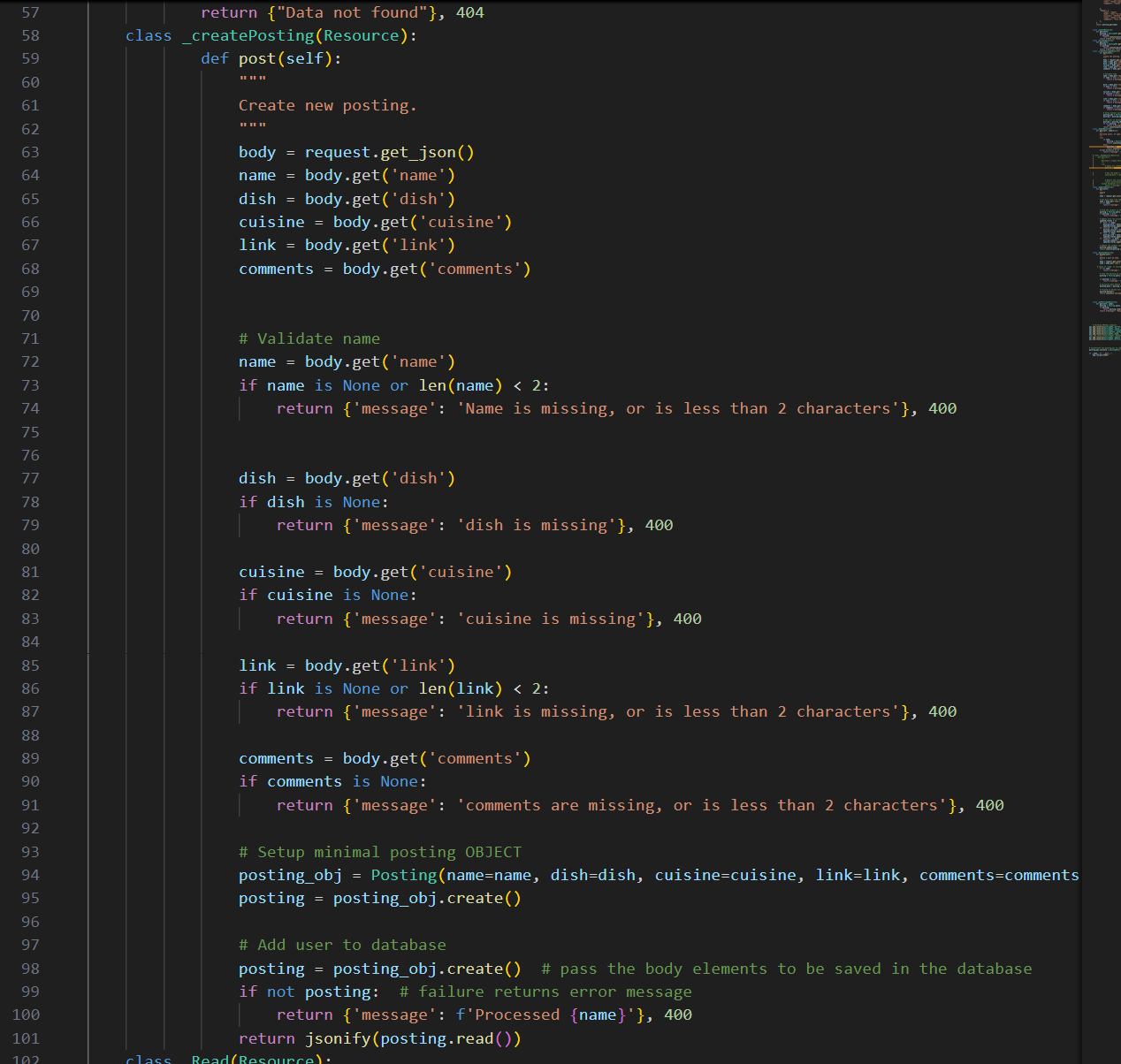
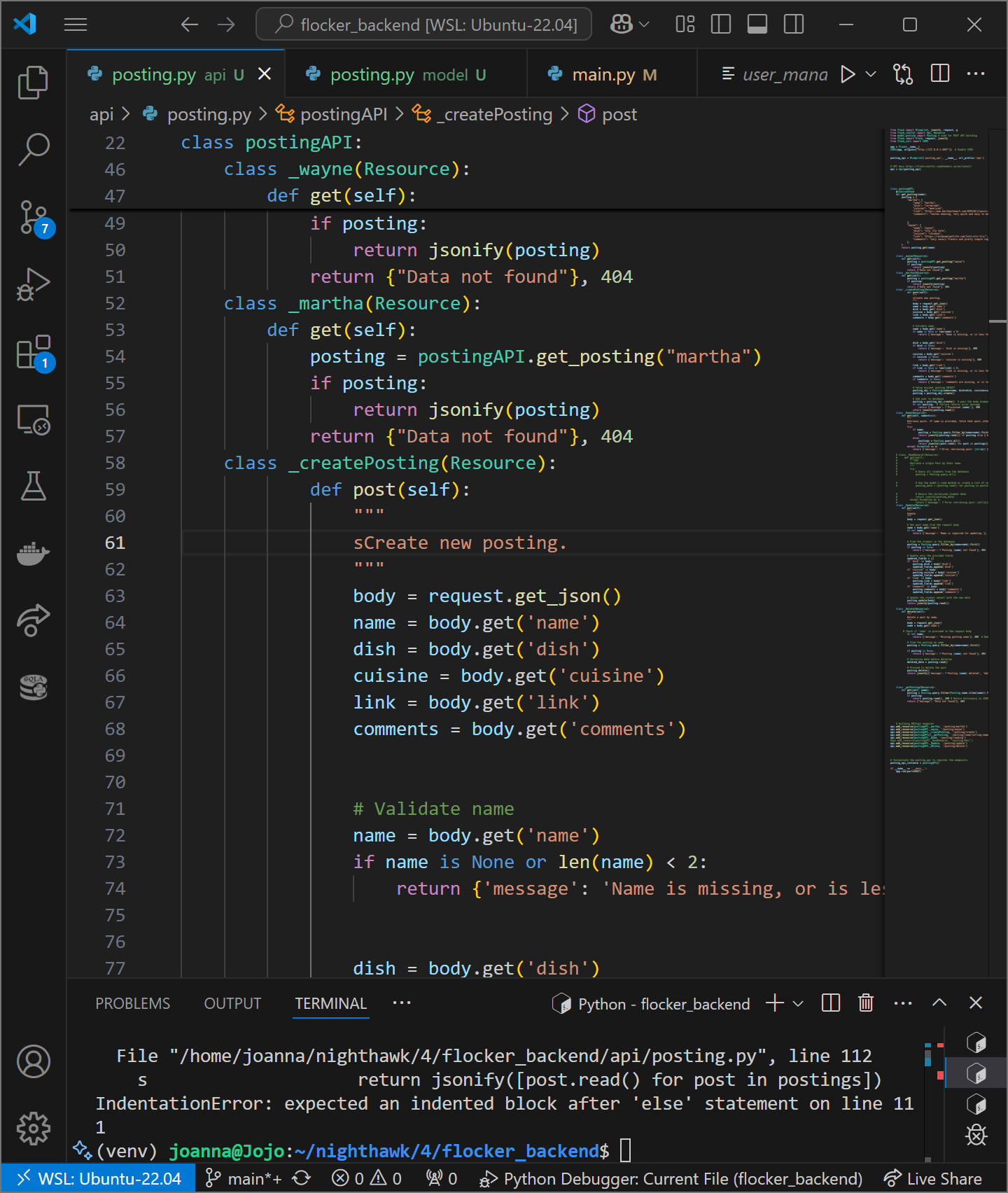
python file for my specific posting feature

data for martha and wayne in data table
Future plans with my feature: Dynamic data where the data inputed by users in the home page goes to backend and is stored there instead of locally. I also want to make it so users can only delte their own posts and not others.
Input/Output requests
API request and response through frontend

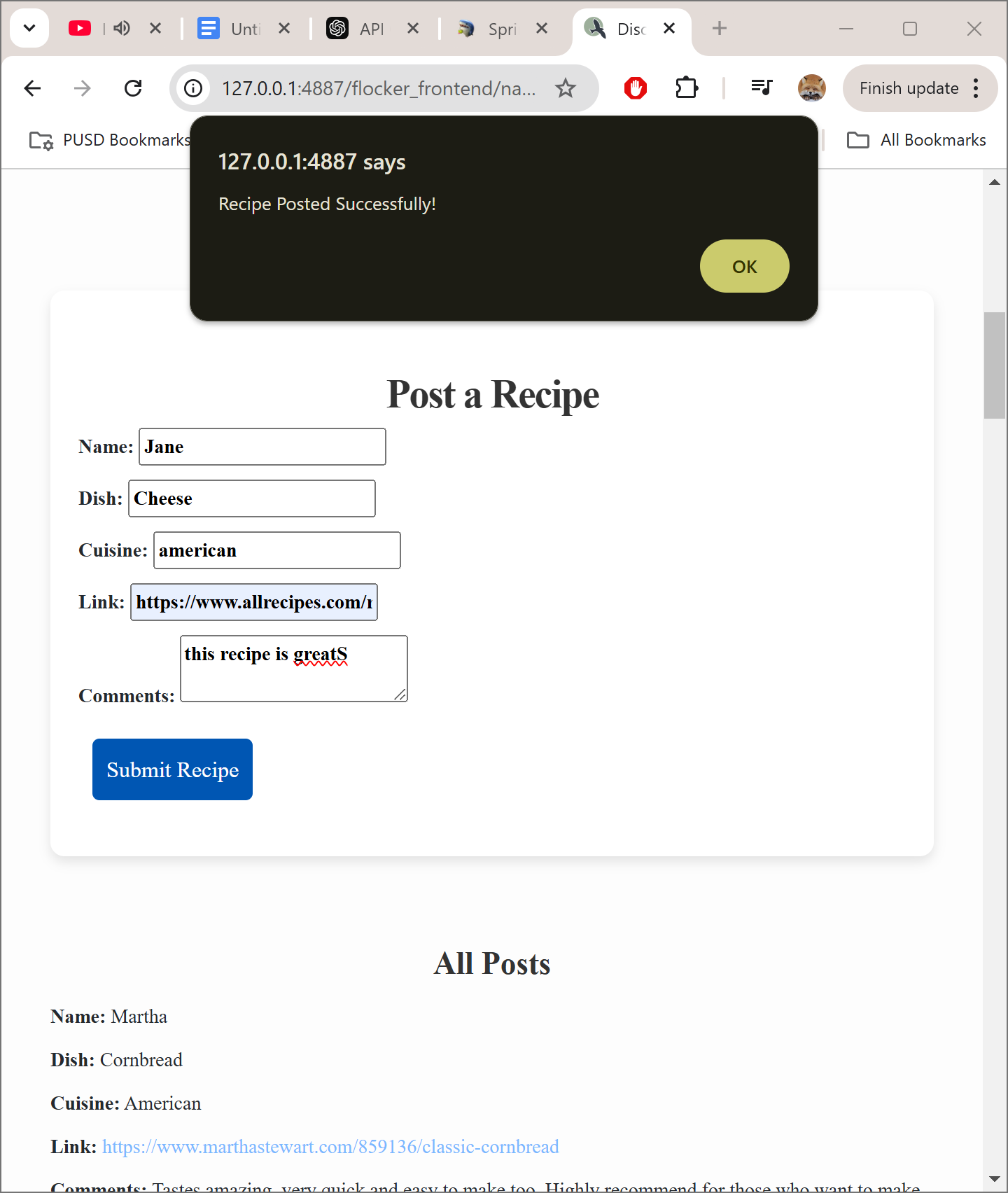
Successful input in frontend

Posted underneath all previous posts, shown in frontend. 200 in backend and appears in table
Using Postman to show raw API request and RESTful response: Using the requests (get, post, put, and delete) to check if each feature of CRUD works.

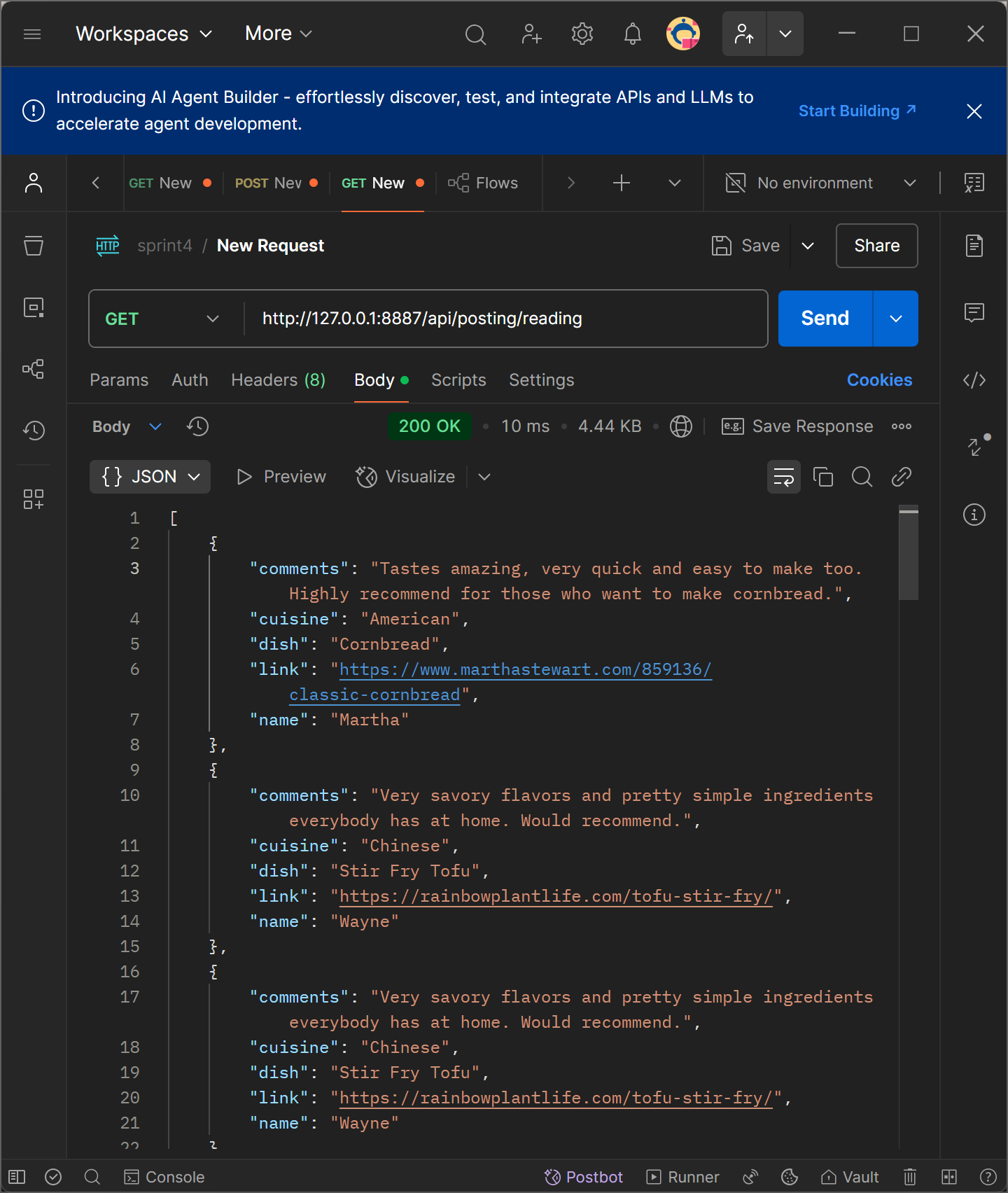
Successful GET, shows all posts data

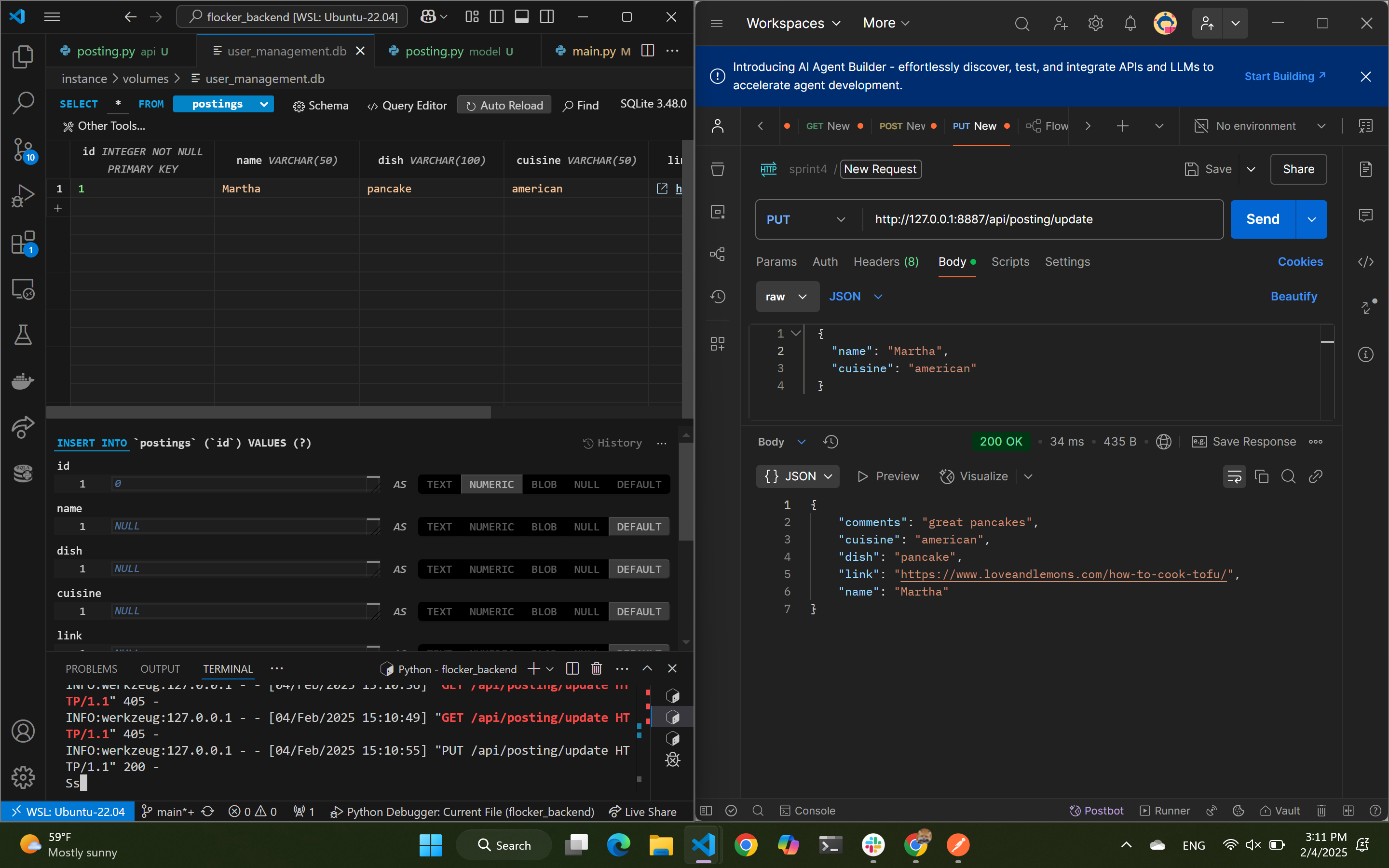
successful update with put method through postman

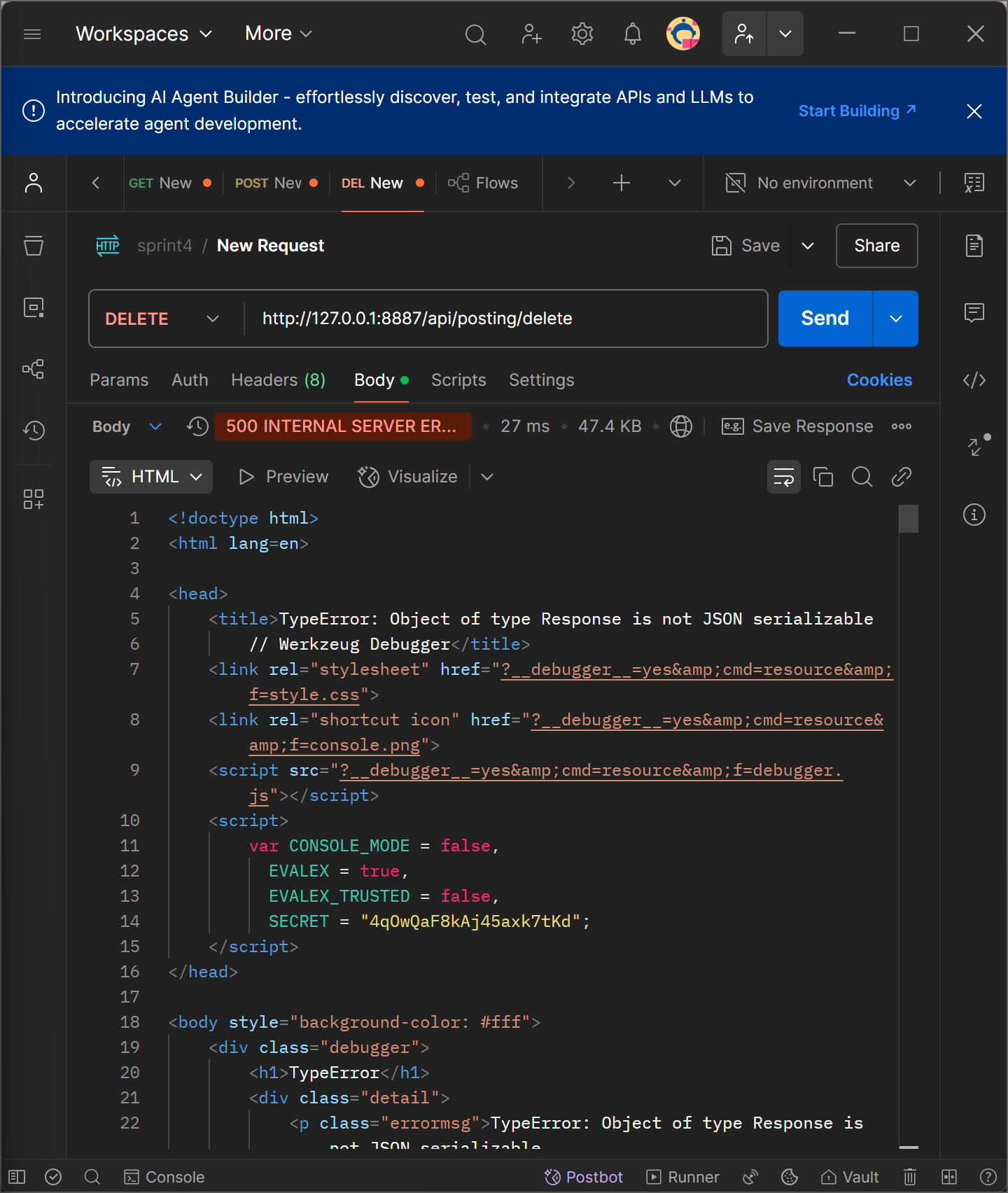
Unsuccessful DELETE, shows error types (this case is 500 internal error)
List requests

In model, data is retrieved in lists/rows. Each object under posting (like name, dish, cuisine, etc.) is converted into a dictionary so it can store the user's input data
Discuss formatting response data (JSON) from API into DOM

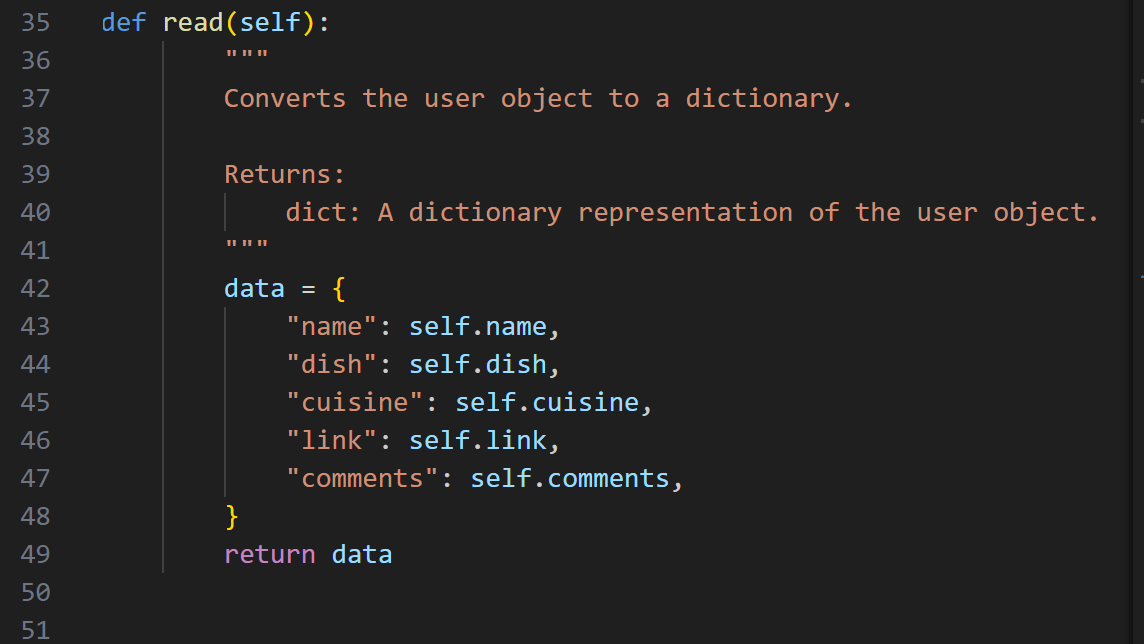
Read method formats the objects into a JSON-compatible dictionary.

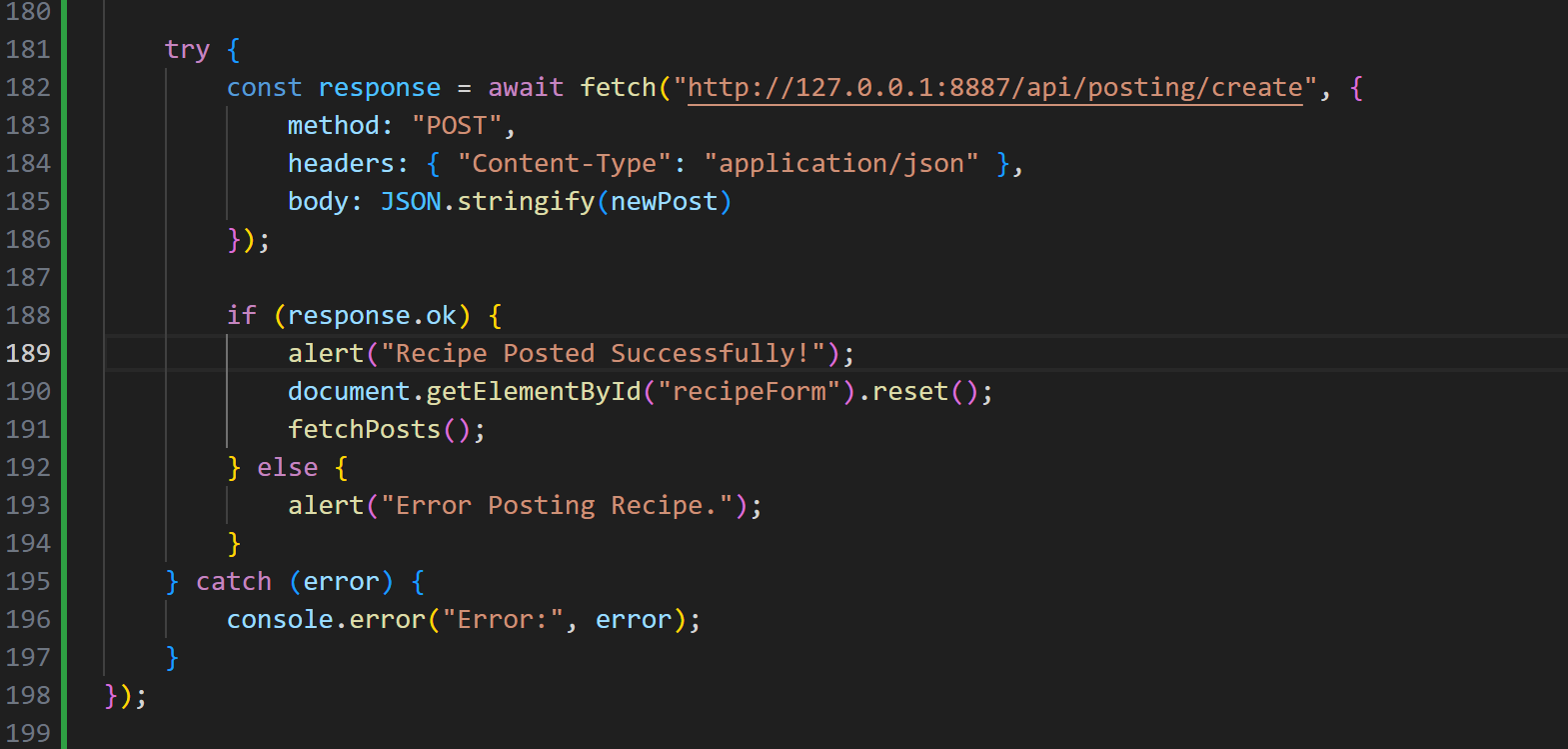
Line 182, fetch API data for create method to add to table. Line 190, updates the DOM
Discuss queries from database where you extract a Python List (rows). Mention how these queries are provided by a 3rd-party library.

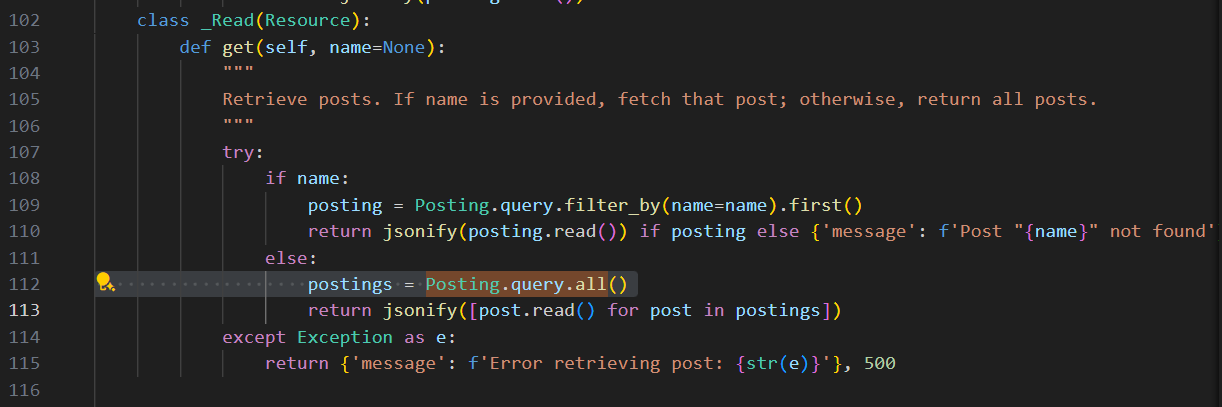
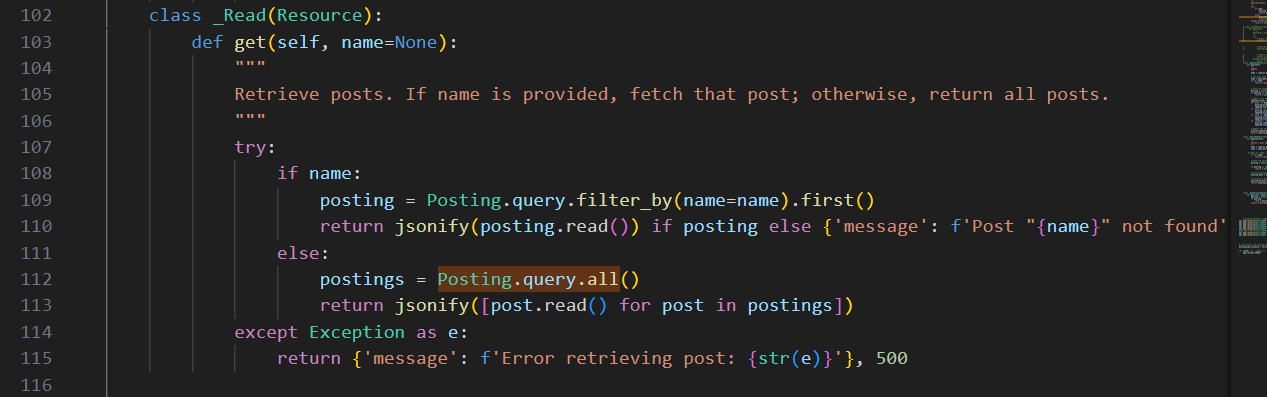
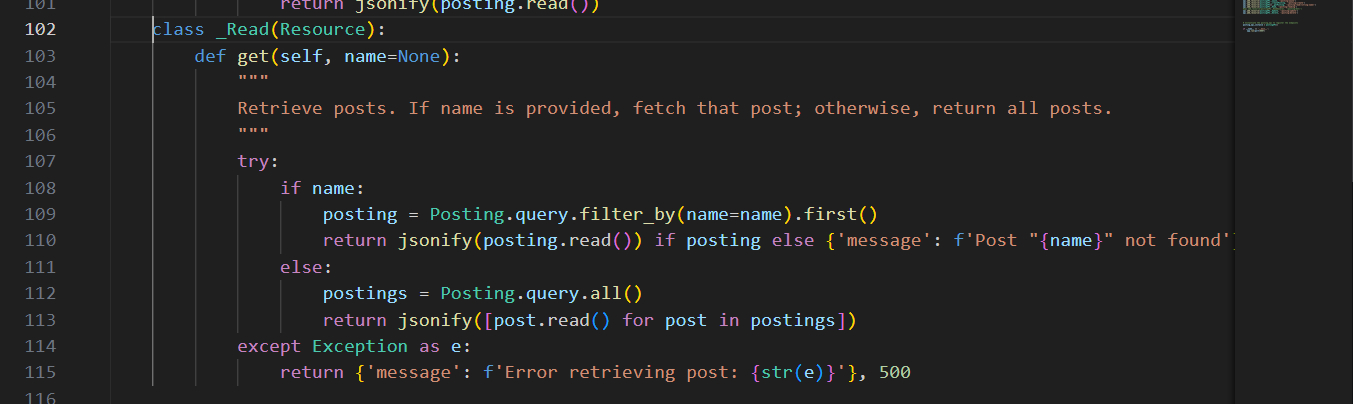
Line 109 and 112 are SQLAlchemy methods to retrieve rows from the table. This is an example from read, which filters by name first and if no name, it retrieves all the posts. Then it iterates the posts with the read format in JSON format.

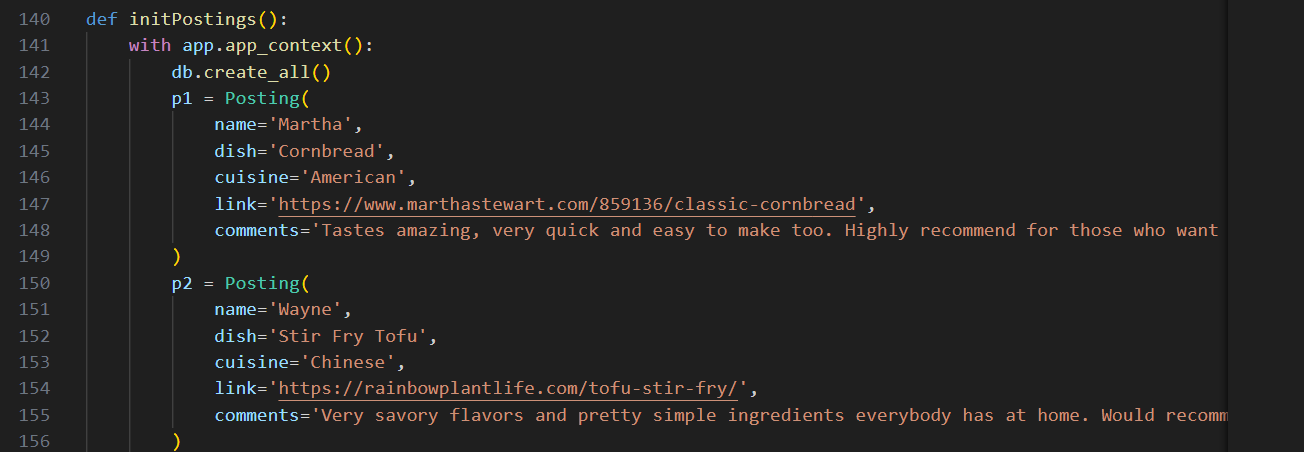
Example of static data using lists
Algorithmic code request
Discuss API class (code block) you used to perform get, post, put, and delete methods.

Create

Read

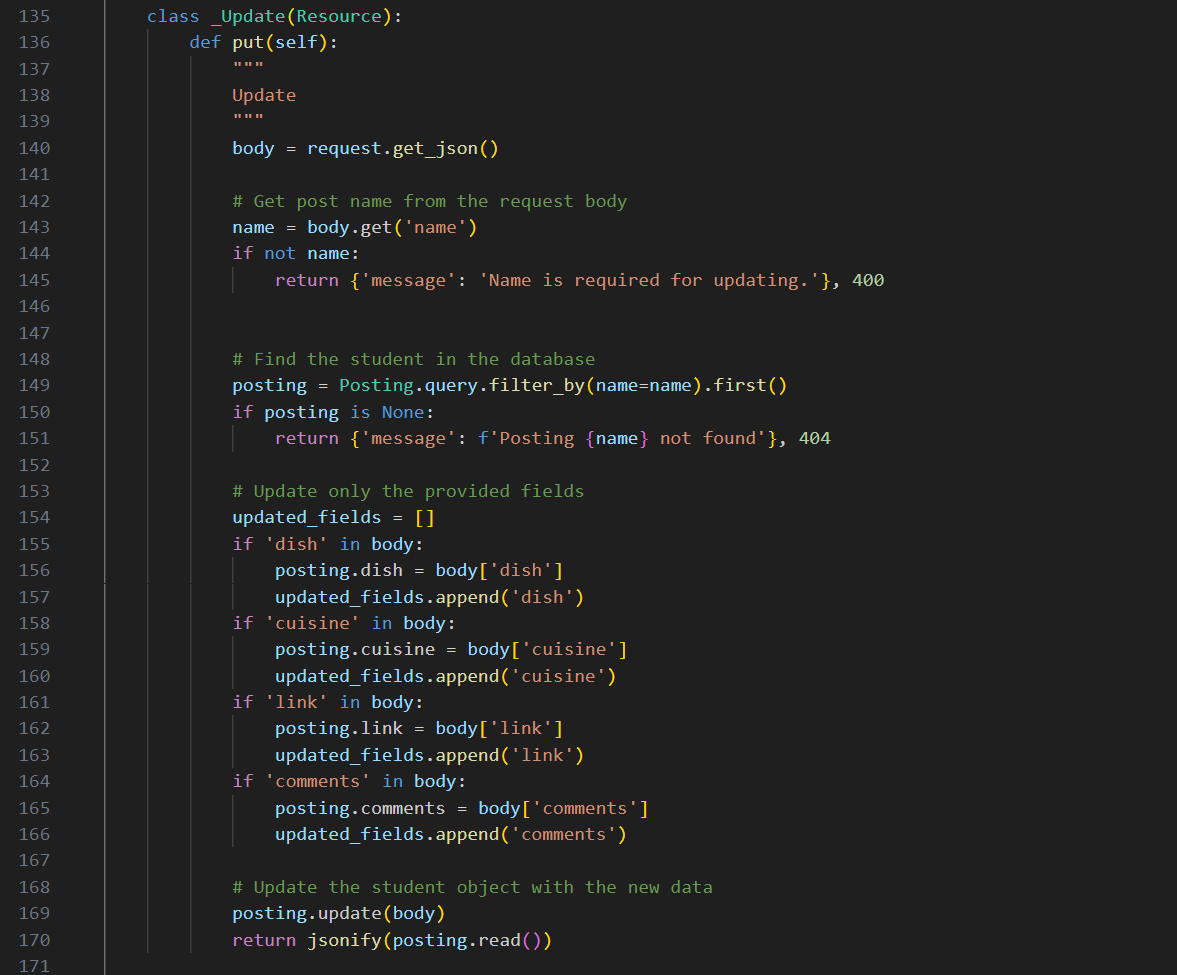
Update

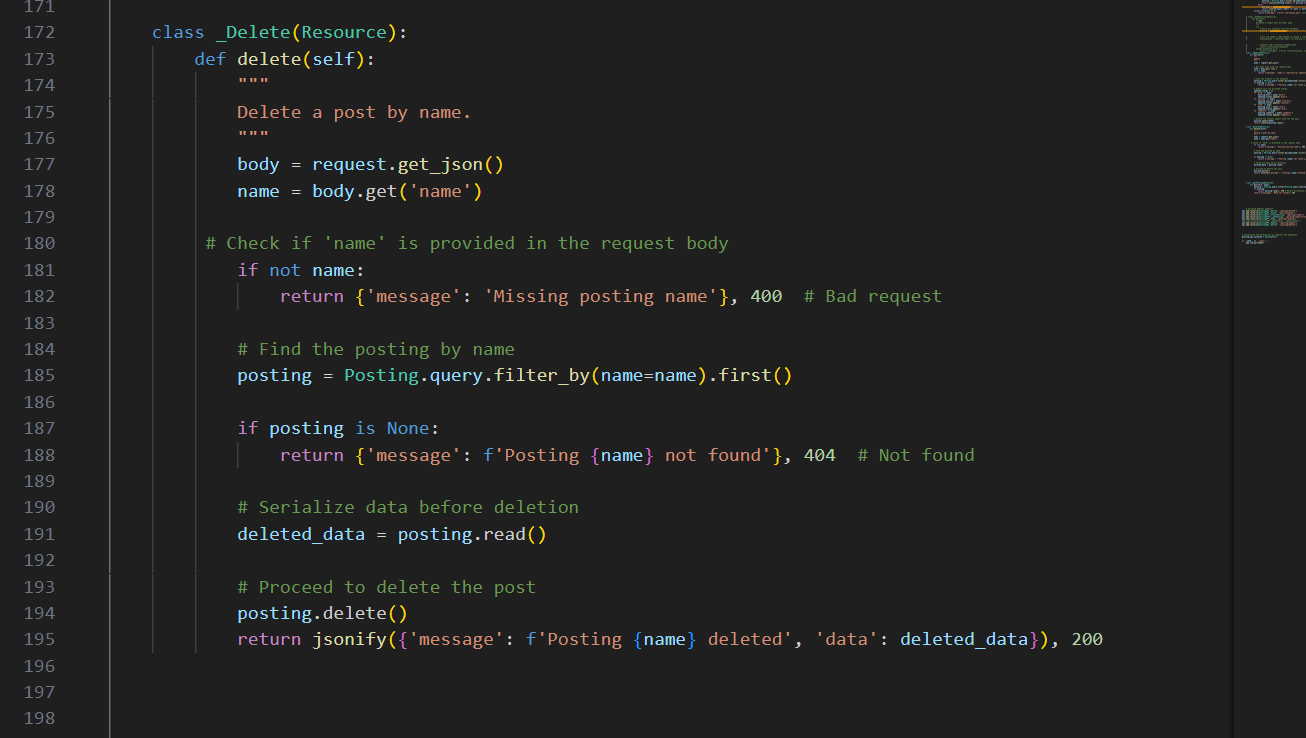
delete
Discuss a method/procedure in class that contains sequencing, selection, and iteration.I'll be discussing GET method

1. sequencing: ordered steps. First step is when "name" is checked to see if it exists. Then, it fetches data. Last step here is to return a response in the table.
2. selection: using if else statments, the methods checks for name. If it's provided, it queries the specific post, if not, it retrieves all posts.
3. Iteration: looping of data. Line 112, retrieves all rows from table. Line 113, loops through the rows and converts them into JSON dictionaries
Discuss the parameters (body of request) and return type (jasonify) of the function.

Line 63, requesting body to be in JSON format. The parameters are name, dish, cuisine, etc. Retrieved using body.get, is one is missing it returns "none"
Call to Algorithm request
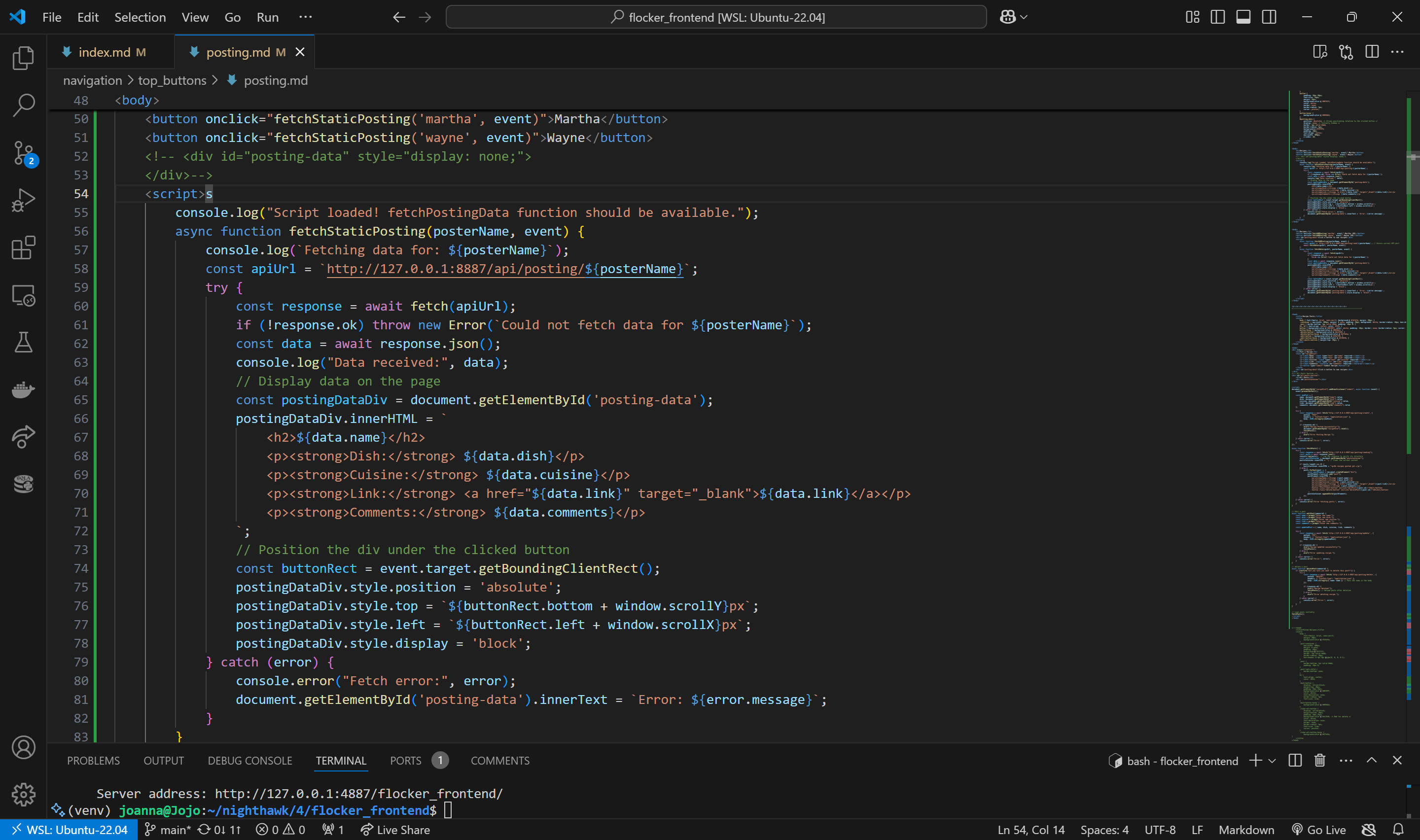
Discuss the call/request to the method with Algorithm (fetch to endpoint).(how frontend sends data to backend API with fetch)

fetchstaticposting function recieves the data.Using dynamic data from postername, endpoint is made with that data. The data is fetched from backend with GET requesst, then converted into js.
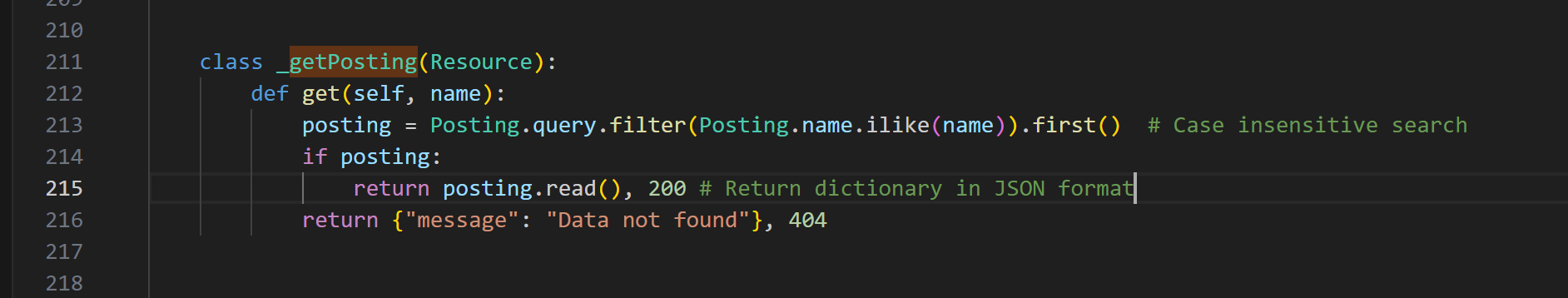
Discuss the return/response from the method with Algorithm (fetch) and how you handle data: after url called, poster_name looked up in dictionary and if exists get 200. If doesn't exist, 404 error shown.
Show how changing data or method triggers a different response, specifically normal conditions and error conditions.
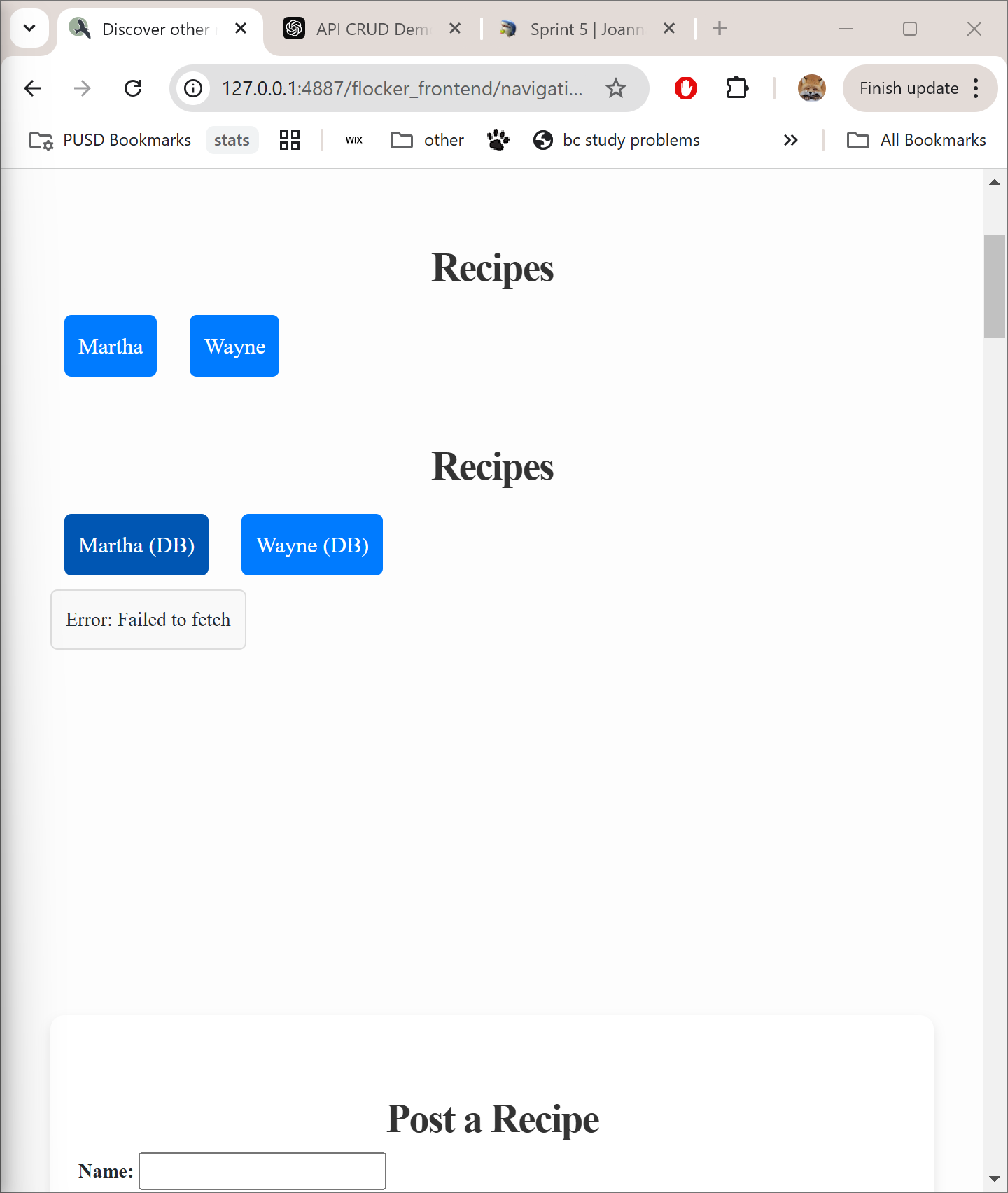
Trigger is the button. Example is getting data with button. After user clicks, it fetches data of who they clicked and appears underneath



error to fetch when backend isn't running. When it is and the button is clicked, data appears.